圖示 v3: 5:18
3:7:34
- TensorFlow is simply referring to the flow of the Tensors in the computational graph.
for js developer
Graphic cars (GPU) is faster than CPU for matrix operations
tf.getbackend()
舉例:https://julienrioux.medium.com/in-browser-ml-with-react-js-and-ml5-js-f3eeb5149404
---
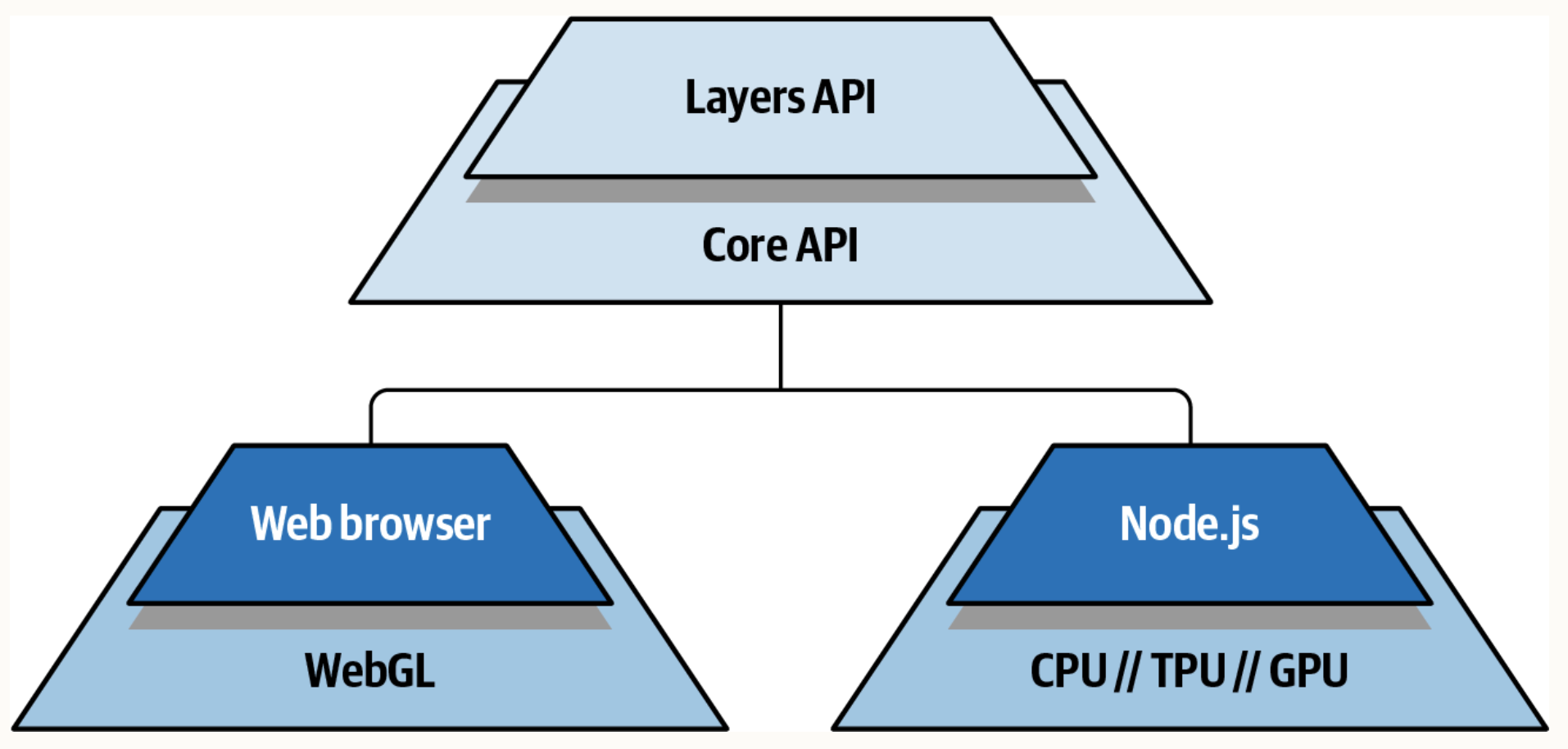
# TensorFlow API 兩個一開始好用的部分  - low-level operation API - math operations to manipulate data - not easy - (similar to Eager Execution in TensorFlow Python API) - high-level layers API - allows you to define complex model easily - (similar to Keras in TensorFlow Python API)
a traditional JavaScript array is a tensor, a 2D array is a tensor, and a 512D array is a tensor. TensorFlow.js tensors are the embodiment of these mathematical structures that hold the accelerated signals that feed data into and out of a machine learning model.
tf.dispose() 釋放記憶體