今天主題
- Web 101: html and css
Web 基礎知識
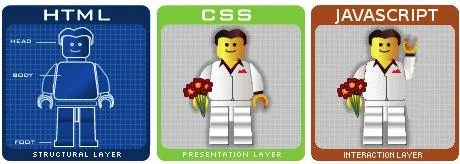
三個東西:HTML (內容)/ CSS (外觀)/ JavaScript(動作)

我們會需要參考資源
如何查詢 HTML/CSS/JavaScript 的語法
MDN Web Docs
今天的內容
HTML and CSS
-
HTMLis a markup language that defines the structure of a web page to the browser, andCSSis a way for you to beautify the structure. -
In reality, there have been tons of HTML and CSS templates or UI frameworks lying around. You may not need to write them from scratch. But still, how to translate content into logical structure is always a job of developer.
Web 101: 開發環境設定
Web programming with Vscode
-
可以安裝的
extensions有很多,但我們先安裝Live Server,Live Preview。 -
這些 extensions 可以讓我們在
vscode中直接開啟一個 server,並且可以在(內部或外部)瀏覽器中即時看到我們的網頁變化。
練習與設定
-
先開啟新檔案,並且命名為
index.html,並且在第一行打入!,再按下tab,就會自動產生一個 html 的 template。 -
接著在
index.html中,加入<h1>Hi</h1>,SAVE。- 用
Live preview或open in default browser就可以在(內部或外部)瀏覽器中看到我們的網頁變化。
- 用
-
在同一個目錄下,新增一個
style.css,並且在index.html中,</head> 之前加入<link rel="stylesheet" href="style.css">這一行,SAVE。 -
接著在
style.css中,加入h1 {color: red;},SAVE。- 一樣用
Live preview或open in default browser就可以在(內部或外部)瀏覽器中看到我們的網頁變化。
- 一樣用
Tip: 按住
style.css右鍵 (split down),就可以同時看到index.html與style.css的變化。
HTML
- HTML 是一種標記語言,用來描述網頁的內容。
- HTML 檔案是一種純文字檔,以
.html或.htm為副檔名。 - HTML 檔案的內容是由一系列的標籤所組成,這些標籤會告訴瀏覽器如何顯示網頁的內容。
用 index.html 看一下基本結構 (template):
<!DOCTYPE html>
<html>
<head></head>
<body></body>
</html>
標籤
-
單標籤與雙標籤:
HTML 標籤通常是成對出現的,像是<p>和</p>,開始標籤和結束標籤。 -
層級標籤和非層級標籤:
HTML 標籤可以分為層級標籤和非層級標籤。層級標籤是指標籤內可以包含其他標籤,而非層級標籤則不行。
標籤的屬性
- 標籤的屬性是用來提供額外的資訊,例如:
<a>標籤的href屬性用來指定連結的目標網址。
<a href="#main">跳到 main 所在位置</a>
- 標籤的屬性值可以用單引號或雙引號包起來,也可以不用引號,但必須要一致。
- 標籤的屬性值可以是空白、數字、字串,但不能是空字串。但不能是布林值、物件或陣列。
幾個重要的標籤屬性
id:用來指定標籤的唯一識別名稱,通常用來做為連結的目標。class:用來指定標籤的類別名稱,通常用來做為 CSS 的選擇器。style:用來指定標籤的樣式,通常用來做為 CSS 的選擇器。src:用來指定標籤的來源,通常用來指定圖片的來源。href:用來指定標籤的連結目標,通常用來指定連結的目標網址。alt:用來指定標籤的替代文字,通常用來指定圖片的替代文字。
標籤、元素、屬性
這裡提醒一下這三個術語的區分
Tags vs Elements vs Attributes in HTML
註釋
- HTML 註釋是用來在 HTML 檔案中加入註解,讓其他人更容易閱讀。
- HTML 註釋是用
<!--和-->包起來的文字。 - HTML 註釋不會顯示在瀏覽器中。
<!-- 這是一個註釋 -->
表單
- 表單是用來收集使用者的資料。
- 表單的標籤是
<form>,表單的屬性是action和method。- 表單的屬性
action是用來指定表單送出後的目標網址。 - 表單的屬性
method是用來指定表單送出的方式,可以是get或post。
- 表單的屬性
- 表單的內容是由一系列的表單元素所組成,表單元素的標籤是
<input>,表單元素的屬性是type和name。- 表單元素的屬性
type是用來指定表單元素的類型,可以是text、password、radio、checkbox、submit、reset、button、file、hidden、image、number、range、date、month、week、time、datetime、datetime-local、email、url、search、tel、color。 - 表單元素的屬性
name是用來指定表單元素的名稱,通常會用來做為表單送出後的參數名稱。
- 表單元素的屬性
表單的範例
<form action="https://www.google.com/search" method="get">
<input type="text" name="q" />
<input type="submit" value="搜尋" />
</form>
顏色
有三種方法來表示顏色:
- 用英文單字來表示顏色,例如:
green。 - 用十六進位來表示顏色,例如:
#ff0000。 - 用 RGB 來表示顏色,例如:
rgb(255, 0, 0)。
HTML5
- HTML5 的標籤是以
<和>包起來的文字。 - HTML5 提供了語意元素 (semantic elements)
之前
<div>
<div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
現在
<header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
HTML5 的語意元素用意
使用 Non-semantic 與 Semantic element 寫出來的網頁幾乎是一樣的,但對於搜尋引擎而言可以一眼看出整體網頁的結構。(某種 semantic web 的實作)。
課堂練習
CSS (Cascading Style Sheets)
- CSS 是用來控制 HTML 的樣式。
CSS 基本結構
- CSS 是由一系列的規則所組成,規則是由選擇器 (selector) 和宣告 (declaration) 所組成。
- Selector 是用來選擇要套用樣式的 HTML 標籤。
- Declaration 是用來指定樣式的內容,由屬性 (property) 和值 (value) 所組成 (case insensitive)。
瀏覽器渲染 Browser Rendering
網頁的渲染流程大致上就是瀏覽器將 HTML 變成人眼看到的圖像的全過程。
可以分為三個階段:
- 解析 HTML,建立 DOM Tree。
- 解析 CSS,建立 CSSOM Tree。
- 將 DOM Tree 與 CSSOM Tree 合併,建立 Render Tree。
DOM
- DOM 是 Document Object Model 的縮寫,是 HTML 的物件模型。
- DOM 是由一系列的節點所組成,節點是由標籤名稱和屬性所組成。
- DOM 是由瀏覽器所解析,所以 DOM 的結構會隨著瀏覽器的不同而不同。
- DOM 的節點分為三種:
- 元素節點:由標籤名稱和屬性所組成。
- 文字節點:由文字所組成。
- 屬性節點:由屬性名稱和屬性值所組成。
三種方式使用 css
External, Internal, Inline
- 把 CSS 的樣式寫在 HTML 的標籤中,或寫在外部的 CSS 檔案中,或加在元素的 style 屬性中。
寫在外部的 CSS 檔案中 (External)
- defined within the
<link>element, inside the<head>section of an HTML page:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
寫在 HTML 的標籤中 (Internal)
- defined within the
<style>element, inside the<head>section of an HTML page:
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
加在元素的 style 屬性中 (Inline)
- defined within the
styleattribute of an HTML element:
<p style="color: red;">This is a paragraph.</p>
幾個重要概念
inheritance, conflicting styles and cascading order, the box model, and grouped selectors.
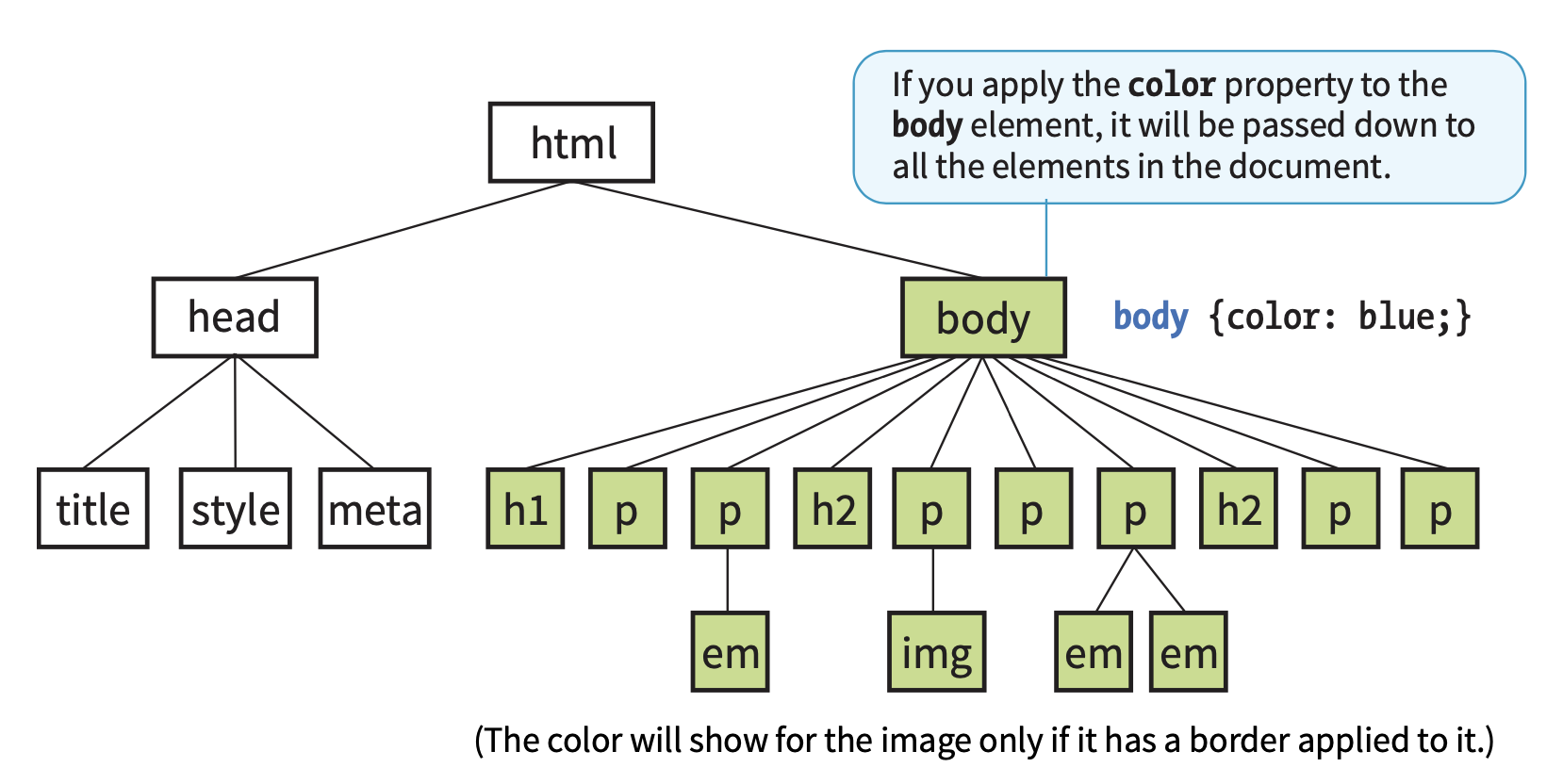
Inheritance
document tree

Conflicting Styles: The Cascade
-
CSS 允許我們對同意文件施行不同的 style sheets, 那就會註定有衝突的問題。
The cascade refers to what happens when several sources of style information vie for control of the elements on a page. The 'cascade' is the process of combining the different stylesheets and resolving conflicts between different CSS rules and declarations. -
誰權值更高,優先性更高,就會被套用。權值的考量,則是基於以下幾個因素:the priority of the style rule source, the specificity of the selector, and the order of the style rules.
Priority
- 有一個預設的權值,就是瀏覽器預設的樣式 ('user agent style sheet'),這個權值最高。
- 但可以藉由
!important來提高權值,形成例外(但日後維護者可能很難維護)。
p {
color: blue !important;
}
Rule order
- 有些 CSS 規則會覆蓋掉其他的 CSS 規則,這是因為 CSS 規則的順序,也就是 CSS 規則的優先順序。它是由 CSS 規則的位置所決定的,也就是說,越靠後的 CSS 規則,優先順序越高。
<style>
p {color:blue;}
p {color:red;}
</style>
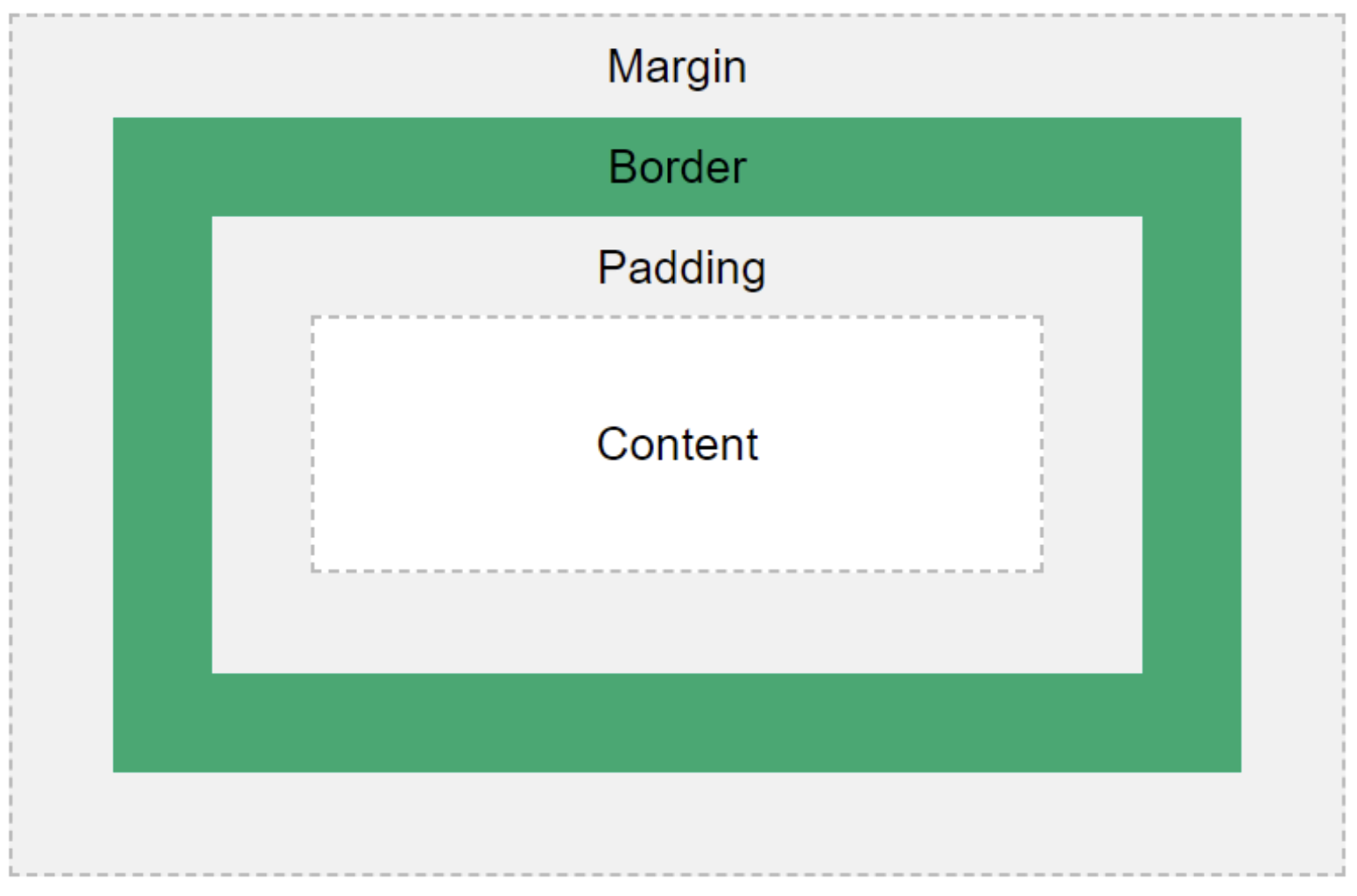
The Box Model
- CSS 的盒模型是一種將 HTML (區塊)元素 ('block') (e.g.,
div,p)看成一個盒子的模型,這個盒子由四個部分所組成:margin、border、padding、content。

Grouped Selectors
- CSS 允許我們對同一個元素套用多個 CSS 規則,只要用逗號隔開就可以了。
p,
h1,
h2 {
color: red;
}
CSS 中常見的單位 units of measurement
-
絕對單位:
- pt: 點 point, 1/72 英吋。
- px:像素 pixel,1/96 英吋。
-
相對單位:
- em:是相對於父元素的字體大小。可以想成大寫字母最寬的那個字母的寬度。
- % :是相對於父元素的寬度的百分之幾。
-
其他:如角度 (
deg)、弧度 (rad)、時間 (s)、頻率 (Hz) 等。

常用的 selector
*:選擇所有的元素。#id:選擇 id 為 id 的元素。.class:選擇 class 為 class 的元素。
* {
color: red;
}
常用的樣式 style
背景、大小、文本、邊距、邊框、浮動、顯示、定位、(列表、表格、鏈接、內容、計數器、頁面、字型、動畫、轉換、過渡、多欄、多頁、多媒體、使用者介面、印刷、標準、其他)
color:文字的顏色。background-color:背景的顏色。font-size:文字的大小。font-weight:文字的粗細。text-align:文字的對齊方式。- . . . . . . .
小抄隨手參考 !!!
文字與字型
文字的字體(font-family)、尺寸(font-size)、粗細(font-weight)、樣式(font-style)、間距(letter-spacing)、行高(line-height)、對齊(text-align)、裝飾(text-decoration)、變形(text-transform)、顏色(color)、。。。
文字與字型
Adobe 思源體和 Google Noto 體的故事: 兩間公司的合作的成果,免費開放給大家使用。
CSS3
- CSS2 的延伸。
@font-face:自訂字型的技術,可讓我們指定字型的名稱,並指定字型的檔案位置,還可自動下載字型。
(但有法律問題)。
Google Font 的使用
- Google Font 是 Google 提供的免費字型服務。
- 可以在 Google Font 上找到各種字型。
練習:在 Google Font 上找到一個字型和 icon,並在 HTML 中使用(via
<link>or@import)。
文字色彩
- 用
color這個屬性來設定文字的顏色。
p {
color: red;
}
實例練習
-
請建立一個 HTML 檔案 (
ntu.html),並在其中加入一個段落,內容為「台大校歌」,並將文字的顏色設定為紅色。 -
在
</head>之前加入<link rel="stylesheet" href="style.css" />,並建立一個style.css檔案,並在其中開始加入 CSS 規則。例如段落的縮排設定為 2em,文字顏色為navy。
p {
text-indent: 2em;
color: navy;
}
課堂練習
做一個台大校歌「隨手卡」
進階 CSS
Flexbox and Grid
兩者是 CSS3 的一個排版新功能,可以讓我們更容易的設計網頁的版面配置。
Flexbox 是用來設計一維的版面配置,而 Grid 是用來設計二維的版面配置。
附帶一提:Markdown and Markup (language)
Markup is a generic term for a language that describes a document's formatting, while Markdown is a specific markup library doing text-to-HTML conversion
- 如果用
html來產生一個 list 的話,會長這樣:
<ul>
<li>Item one</li>
<li>Item two</li>
</ul>
- 換成是
markdown的話,語法較簡潔直觀
- Item one
- Item two
附帶一提:用瀏覽器的 console 來 debug
-
Chrome 開發人員工具 (Developer Tools):
F12或Ctrl + Shift + I。- Elements:檢視 HTML 的內容。
- Console:檢視 JavaScript 的執行結果。
- Sources:檢視 JavaScript 的內容。
- Network:檢視網頁的請求。
- Application:檢視網頁的資料。
-
Firefox 開發人員工具 (Developer Tools):
F12或Ctrl + Shift + I。
Homework and Bonus Assignment (2.1)
-
回去請把 w3schools 的 HTML 和 CSS 的教學(至少 tutorial 的部分)都走一遍,並且練習一下。
-
請利用
html與css實作一個(靜態)網頁,接近你之前用streamlit做出來的 app 樣子。